制作会社によって細かい部分は多少異なりますが、おおよその流れをご確認いただければ幸いです。
それでは参りましょう。
~ 目次 ~
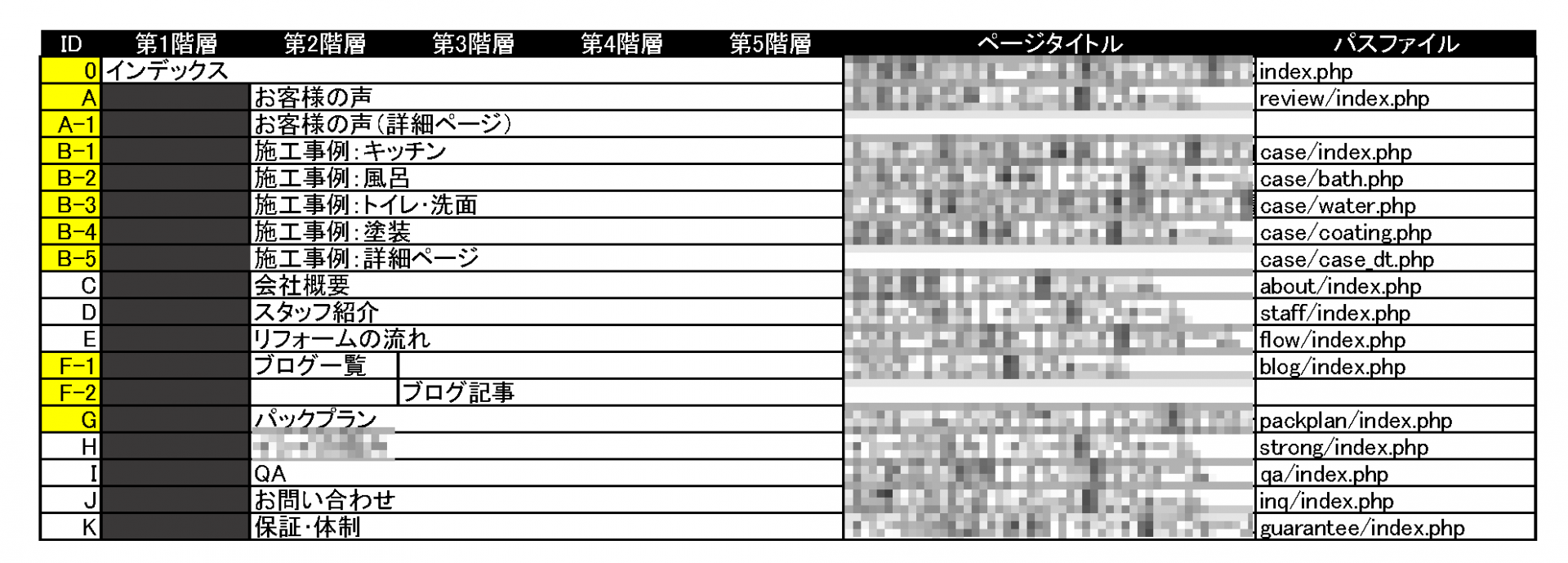
1.制作前の打ち合わせ:ヒアリング~目的、ゴール、コンセプト等を決める~2.サイトの構造:設計と費用
3.サイト制作(ご用意頂くもの)
4.公開
【サイトタイトル(サイト名)】 【希望ドメイン(www.の有無)】 【サイト構築の背景・目的・コンセプト】 【サイトのタイプ】 【顧客ターゲット・ニーズ】 【サイト構築】 【期待する効果】 【同業・競合他社のサイト情報】 【参考としたいページ】 【サイトカラーリング(参考)】 【その他弊社にご依頼予定のもの】 【更新頻度・運営に関して】 【サーバに関して】 【SSL化の対応】 【メールアドレスの作成】 【CMS対応ページ】
各決定項目を簡単に説明させて頂きます。
※Webサイト=ウェブページの集合体、しばしばホームページと混同される。
※ホームページ=Google ChromeやFirefoxなどのブラウザを起動させた最初に表示される画面、もしくはWebサイトのトップページ(もしくはフロントページ)のこと。
SSL(Secure Sockets Layer)とは、インターネット上で通信を暗号化する技術です。 SSLを利用してパソコンとサーバ間の通信データを暗号化することで、第三者によるデータの盗聴や改ざんなどを防ぐことができます。
参考ページ「SSL/TLSってなんだろう?|SSL/TLS-総合解説サイト」