
CMSを組み込んだウェブサイトでよくありがちな、要素が横並びのレイアウト。
実際に文字数の差で段々になり、Floatがうまくいかないときがあります。
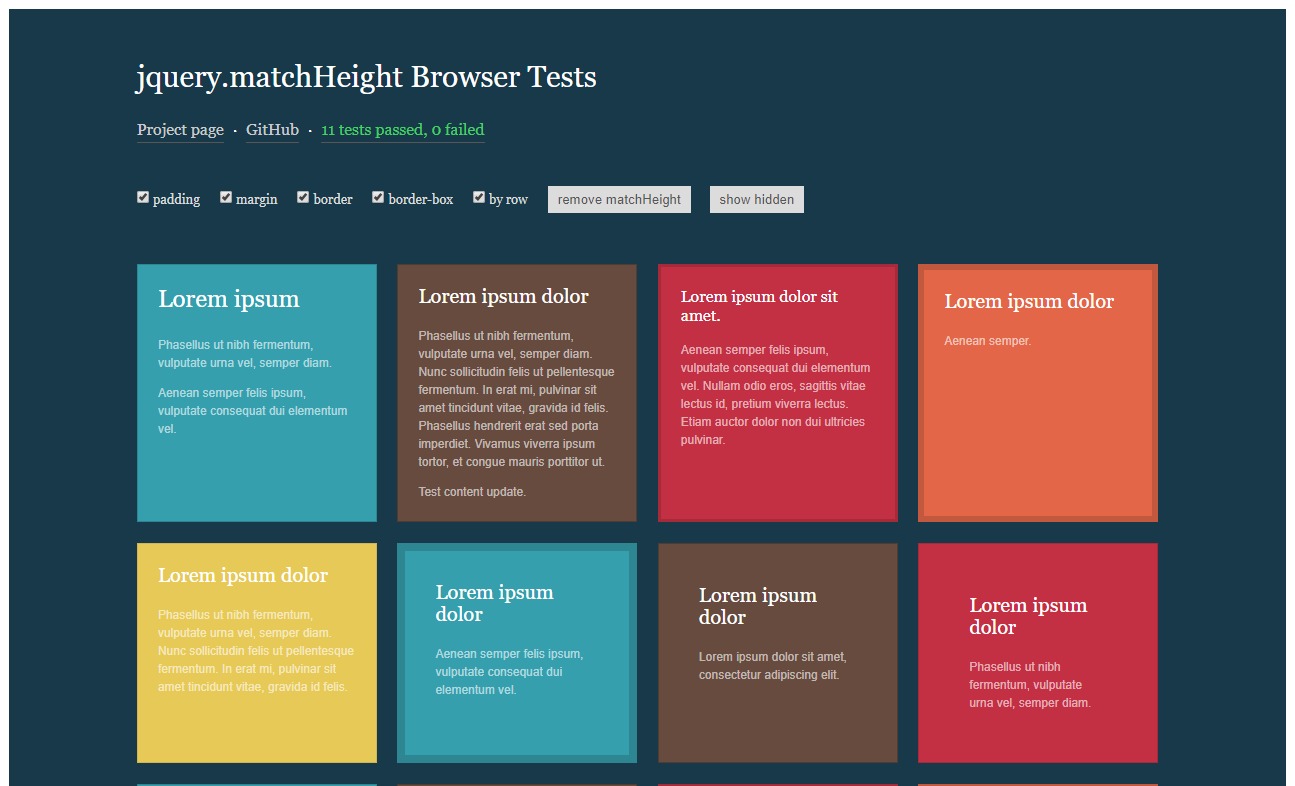
そんなとき、同じ段に横並びする要素の高さを揃えるのに便利なjQueryプラグインがjquery.matchHeight.jsです。
CSS3のFlexboxでも対応可能ですが、Flexboxの記述より圧倒的に楽ちんです。
人によりますので使ってみたい方がいたらご利用ください。
実際に使ってみよう
使い方はとっても簡単です。
jquery.matchHeight.jsのGithubページからダウンロードしたプラグインファイルを読み込んでjQueryを一行書くだけ。
あらかじめjQuery本体は読み込んでおきましょう。
- テキストが入ります。テキストが入ります。
- テキストが入ります。テキストが入ります。テキストが入ります。
- テキストが入ります。