最近のサイトってどれもとてもシンプルですよね。内容も厳選している気がします。
このサイトのシンプル化ってどこから来たんだろうとふと考えた時、
おそらくですが、AppleやGoogleといった企業のサイトが影響が大きいと思うんですよ。(結構だいぶ前からシンプルでした)
ちょっと見ていただきたいんですが。。。
Webデザインのトレンドについて考えてみた。
最近のトレンドはもちろん「シンプル」

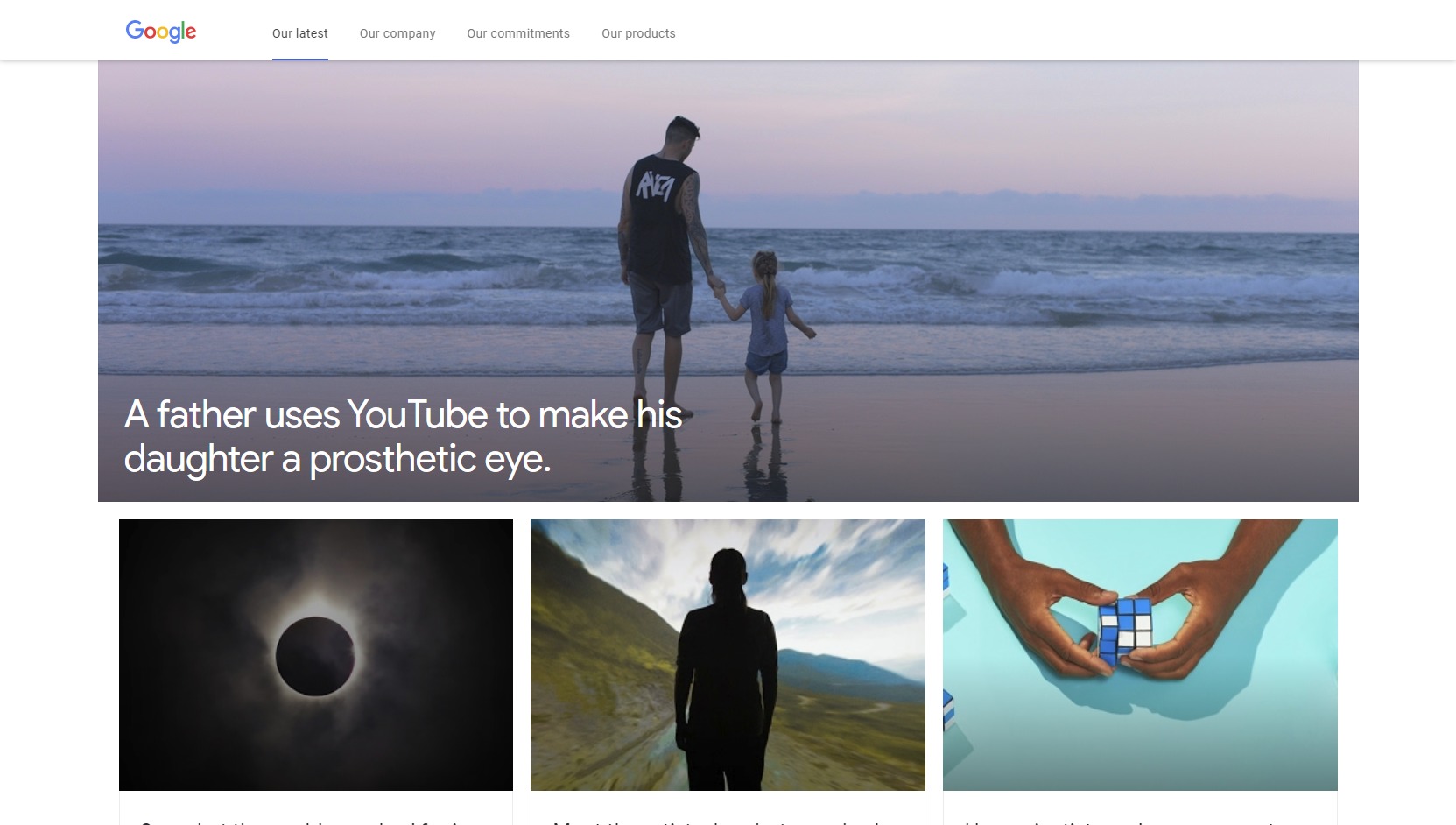
・Google公式サイト「会社について」ページ

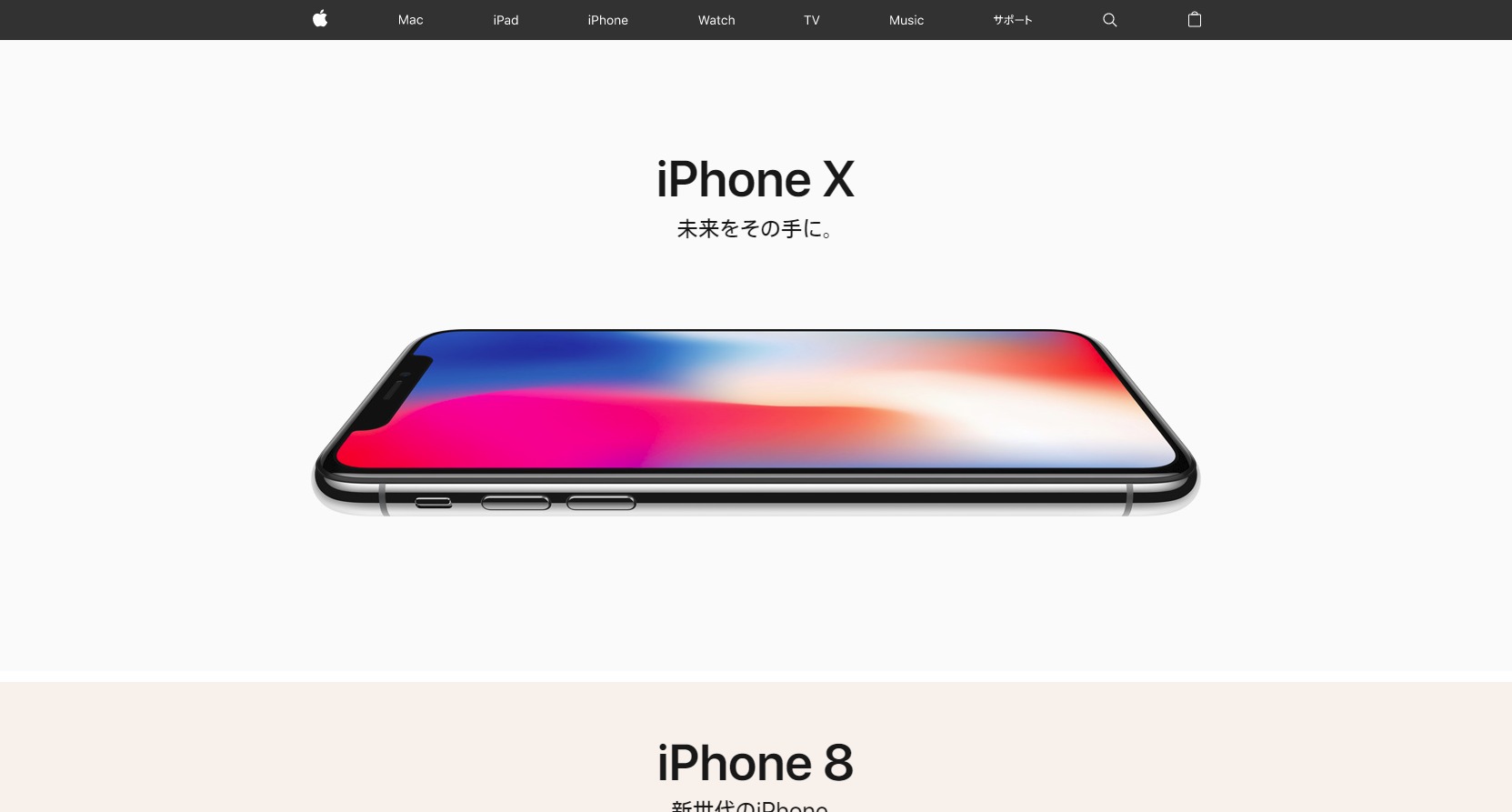
・Apple公式サイトトップページ
めちゃくちゃシンプルですよね。
んで、最近の制作業務に活かしていきたい!って思いがあったんですが、
これって他の企業が簡単に真似出来ないものだと思うんですよね。
難易度が高いなあと。
Appleって情報量が少なくても「iPhone」や「iMac」の商品の認知が高いと思うのですよ。
ある程度CMでも口コミでも広がっていますし、何よりももうすでに持っている方がたくさんいらっしゃる。
トップページにはある程度の情報だけを載せておけば流入が見込めますからね。
「これがiPhoneXですよ」ってのが分かるだけで、元々見たくて来た人はそのページへ移動してくれます。
Googleの場合はサービスごとにたくさんのサイトを持っています。
■Google社のサイトトップページ
https://www.google.co.jp/
■Google社のサービス「Google翻訳」サイト
https://translate.google.com/?hl=ja
■Google社のサービス「Gmail」サイト
https://mail.google.com/mail/
これら以外にもたくさんサービスのサイトを持っていて、自ずとそのサービスの内容しか盛り込まないサイトとなりますよね。
これでシンプルが成り立つと思います。
ちなみにかっこいい理由がさらにあります。
フォントです。英字のフォントはサイトを見る上で表現がかなり多くあります。
たくさんのフォントタイプが使えるということです。
一方、日本語のフォントは少ないのが実情です。(最近は増えつつありますが)
話は戻りまして、シンプルという部分を真似しようとすると難易度が高いなあと感じたことがあります。
幾つか難しいなと感じたことを挙げさせて頂きます。
その1
普通の企業ですと情報量が多くなります。情報量が多くなり無理やり余白やシンプルですまそうとすると
スクロールが多くなり、利便性が低くなります。これはよくありません。
その2
日本人が読めそうもない無理矢理の英語が乱立し、何がなんだかわからない。
もしもユーザに伝える気のない趣味のサイトなら良いでしょうが、デザイン=設計という
部分で考えるなら読める言語がアイキャッチしたほうが良い。
その3
その2から派生して、日本語を使っているとWebフォントが限られるので画像にするかどうか迷います。
基本的にあまり画像はおすすめしません。画像はあくまで画像、テキストの方が良いのです。
SEOにも影響します。シンプルにしてテキスト量が減るならば、極力テキストで表現すべきだと思ってます。
さらにスマートフォンではテキストのほうが基本的には見やすいです。
その4
1企業でもたくさんのサイトを持てばいいじゃんと思いますが、簡単には作れません。コストがかかります。
以上の内容はいろいろ考えた中でも一部ですがいろいろと難しいなあと感じました。
これらを解決してシンプルで良いサイトを作ろうと日々四苦八苦してます。。。
んで、最近の制作業務に活かしていきたい!って思いがあったんですが、
これって他の企業が簡単に真似出来ないものだと思うんですよね。
難易度が高いなあと。
Appleって情報量が少なくても「iPhone」や「iMac」の商品の認知が高いと思うのですよ。
ある程度CMでも口コミでも広がっていますし、何よりももうすでに持っている方がたくさんいらっしゃる。
トップページにはある程度の情報だけを載せておけば流入が見込めますからね。
「これがiPhoneXですよ」ってのが分かるだけで、元々見たくて来た人はそのページへ移動してくれます。
Googleの場合はサービスごとにたくさんのサイトを持っています。
■Google社のサイトトップページ
https://www.google.co.jp/
■Google社のサービス「Google翻訳」サイト
https://translate.google.com/?hl=ja
■Google社のサービス「Gmail」サイト
https://mail.google.com/mail/
これら以外にもたくさんサービスのサイトを持っていて、自ずとそのサービスの内容しか盛り込まないサイトとなりますよね。
これでシンプルが成り立つと思います。
ちなみにかっこいい理由がさらにあります。
フォントです。英字のフォントはサイトを見る上で表現がかなり多くあります。
たくさんのフォントタイプが使えるということです。
一方、日本語のフォントは少ないのが実情です。(最近は増えつつありますが)
話は戻りまして、シンプルという部分を真似しようとすると難易度が高いなあと感じたことがあります。
幾つか難しいなと感じたことを挙げさせて頂きます。
その1
普通の企業ですと情報量が多くなります。情報量が多くなり無理やり余白やシンプルですまそうとすると
スクロールが多くなり、利便性が低くなります。これはよくありません。
その2
日本人が読めそうもない無理矢理の英語が乱立し、何がなんだかわからない。
もしもユーザに伝える気のない趣味のサイトなら良いでしょうが、デザイン=設計という
部分で考えるなら読める言語がアイキャッチしたほうが良い。
その3
その2から派生して、日本語を使っているとWebフォントが限られるので画像にするかどうか迷います。
基本的にあまり画像はおすすめしません。画像はあくまで画像、テキストの方が良いのです。
SEOにも影響します。シンプルにしてテキスト量が減るならば、極力テキストで表現すべきだと思ってます。
さらにスマートフォンではテキストのほうが基本的には見やすいです。
その4
1企業でもたくさんのサイトを持てばいいじゃんと思いますが、簡単には作れません。コストがかかります。
以上の内容はいろいろ考えた中でも一部ですがいろいろと難しいなあと感じました。
これらを解決してシンプルで良いサイトを作ろうと日々四苦八苦してます。。。
なぜシンプルがいいのか。
なぜそもそもシンプルが良いのか。それは下記のようなことが挙げられると思っております。
・情報オーバーロード(過多)を防ぐ →何が大事かを埋もれないために
・扱いやすい
・解析がしやすい
・スマートフォンで読みやすく、使いやすく
・流行だから ※他のサイト(海外系含む)もシンプルになるとそれに慣れるから
・情報オーバーロード(過多)を防ぐ →何が大事かを埋もれないために
・扱いやすい
・解析がしやすい
・スマートフォンで読みやすく、使いやすく
・流行だから ※他のサイト(海外系含む)もシンプルになるとそれに慣れるから
これからの対策は・・・
これからの対策は、とにかくトライアンドエラーをするしかありません笑
何回もデザインし直して上記のような課題と照らし合わせてどうなのかと
やっていくしかないのかなと。クライアントの事業内容や希望も千差万別ですから。
■私の考えでは・・・
シンプルに、テキスト数を最低限にし、コンテンツをある程度絞り、分かりやすく使いやすいシンプルなサイトで運用していきたいです。
これらにターゲット(ペルソナ等)、ゴールとクライアントの希望や感覚等をすり合わせていくので、
これからも努力します。
何回もデザインし直して上記のような課題と照らし合わせてどうなのかと
やっていくしかないのかなと。クライアントの事業内容や希望も千差万別ですから。
■私の考えでは・・・
シンプルに、テキスト数を最低限にし、コンテンツをある程度絞り、分かりやすく使いやすいシンプルなサイトで運用していきたいです。
これらにターゲット(ペルソナ等)、ゴールとクライアントの希望や感覚等をすり合わせていくので、
これからも努力します。