自社の持つサイトのスマートフォンのレイアウトを確認したい時、いちいちスマートフォンで確認するのは面倒ですよね?
本当は実機で確認していただくのが間違いがないのですが、業務上なかなかストレスになる場合がございます。
そんな時はブラウザ(今回はChrome)で確認するのが一番手っ取り早いですね。
なぜGoogle Chromeからご紹介するか、それはかなり簡単に操作が可能だからです。
サイトをスマホ(スマートフォン)画面で確認する方法
実際に確認してみる

まず、スマートフォン画面で確認したいサイト(ウェブページ)を開きます。
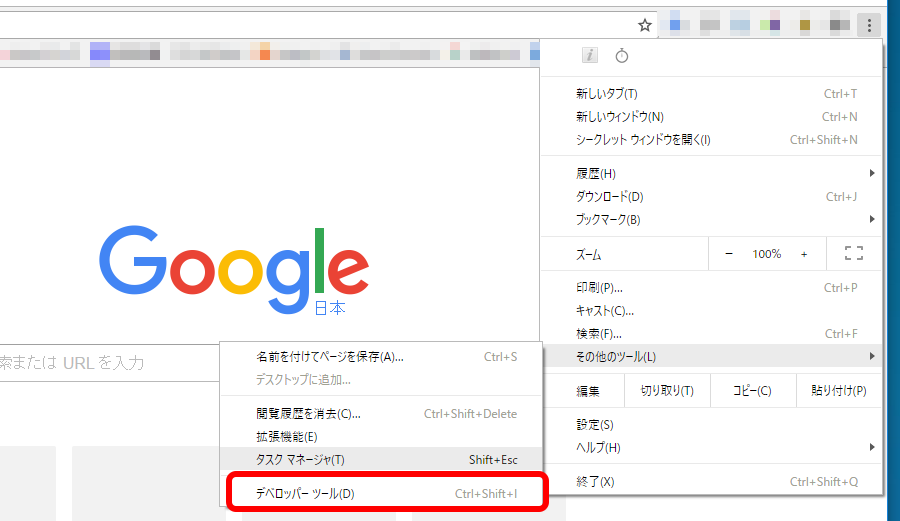
「Google Chromeの設定」ボタン=ブラウズの右上黒点が3つのボタンをクリックし、その他のツール → 「デベロッパーツール」をクリックします。
※F12ボタンの1回で操作可能です。
「Google Chromeの設定」ボタン=ブラウズの右上黒点が3つのボタンをクリックし、その他のツール → 「デベロッパーツール」をクリックします。
※F12ボタンの1回で操作可能です。

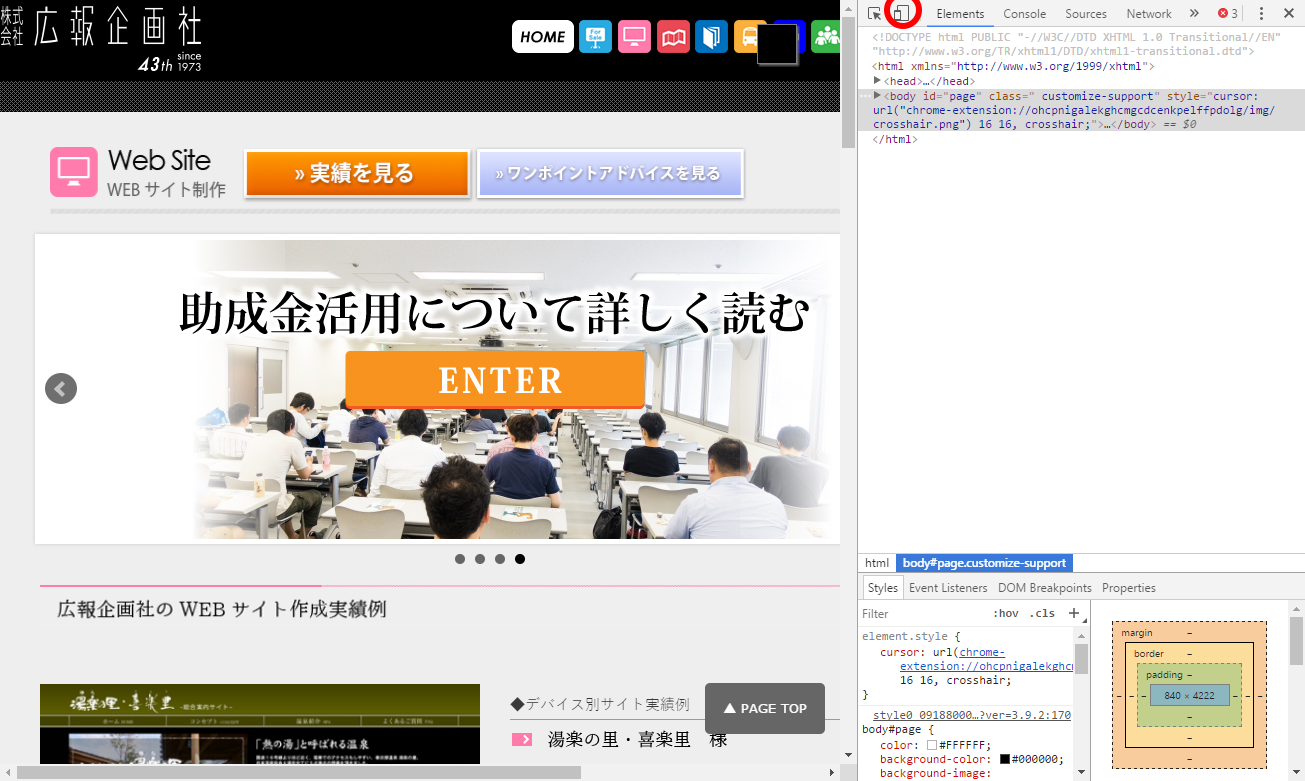
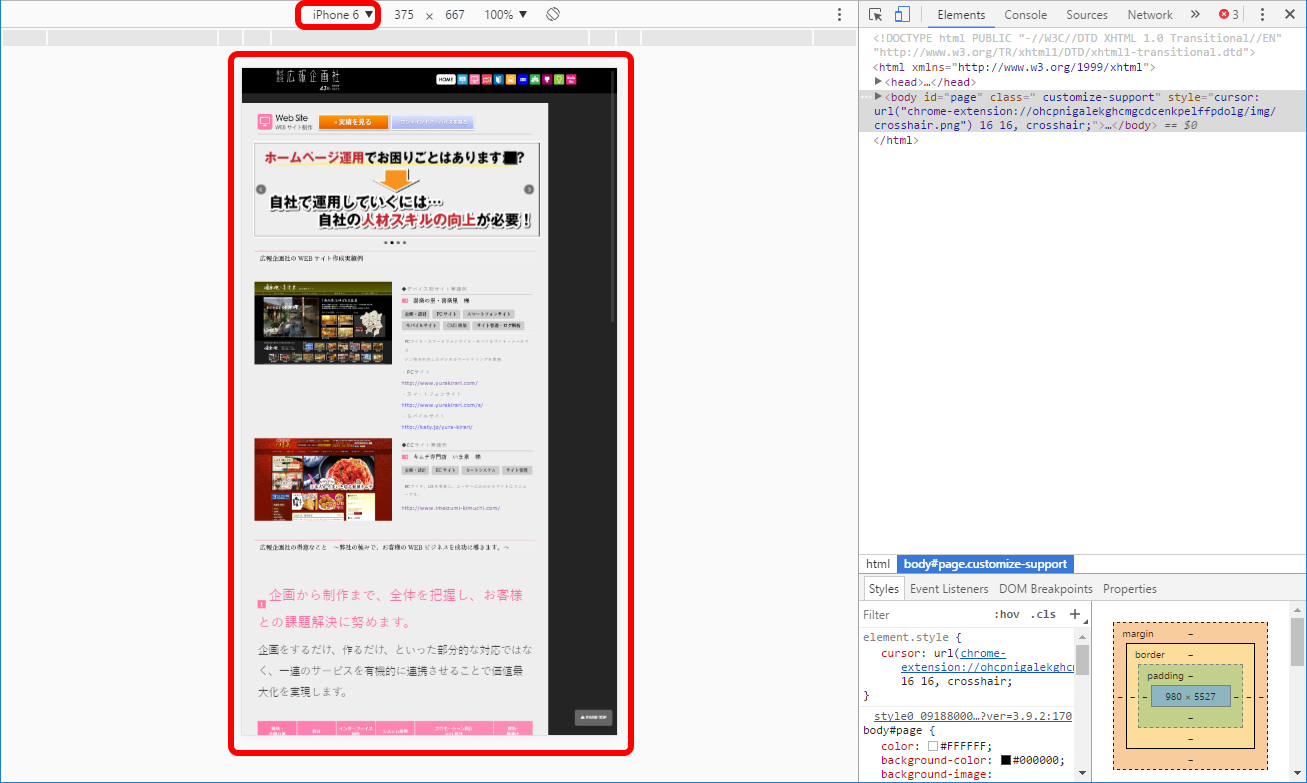
すると上のような画面に切り替わります。
少々難しそうに感じますが、やることは一つ「スマートフォンの画面にすること」。
まず、左右に分かれている画面の右側の左上の赤丸部分、スマートフォンのようなアイコンがありますがそこをクリックします。
少々難しそうに感じますが、やることは一つ「スマートフォンの画面にすること」。
まず、左右に分かれている画面の右側の左上の赤丸部分、スマートフォンのようなアイコンがありますがそこをクリックします。

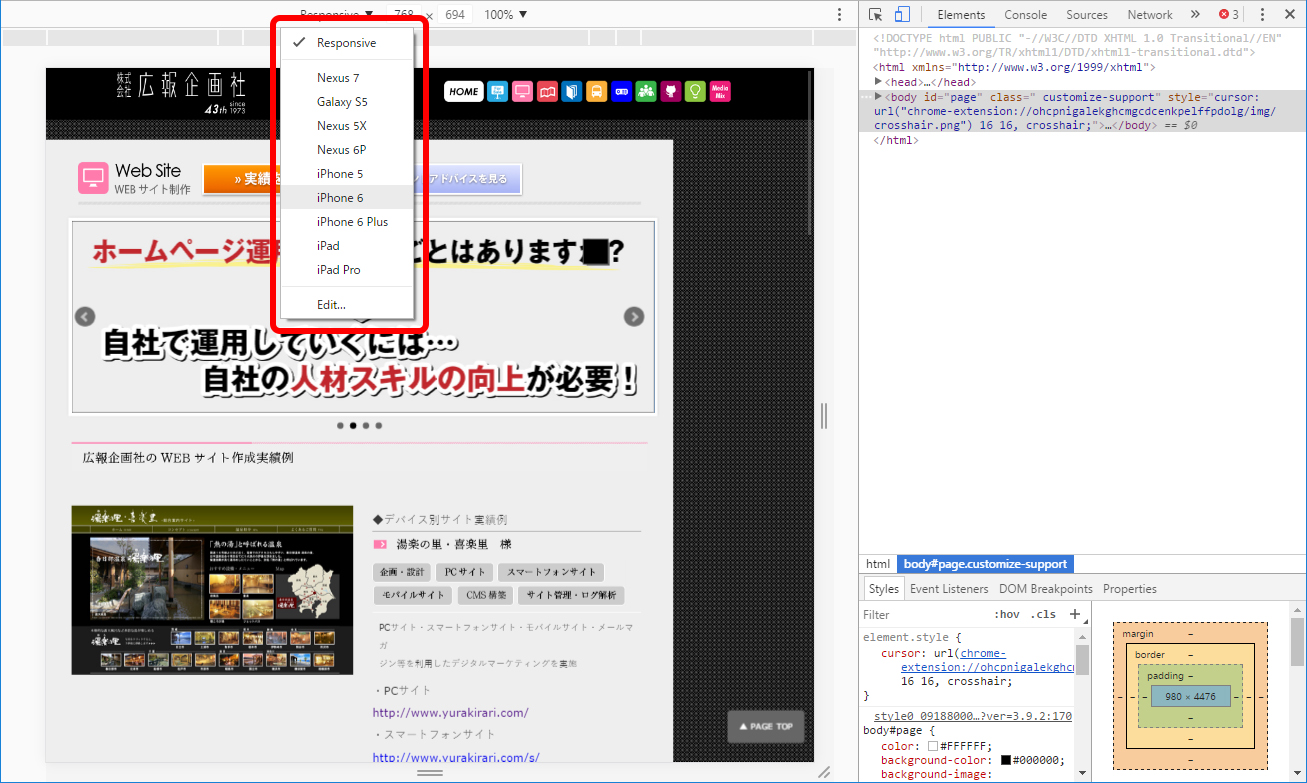
すると左側の画面の上に「○○○○○○ ▼」「○○○ × ○○○ 100%▼」のように文字や数字が出てきます。
この一番左側をクリックすると、ずら~っとメニューが出てきます。
この一番左側をクリックすると、ずら~っとメニューが出てきます。

この中の端末名をクリックするとそのサイズの画面サイズになります。
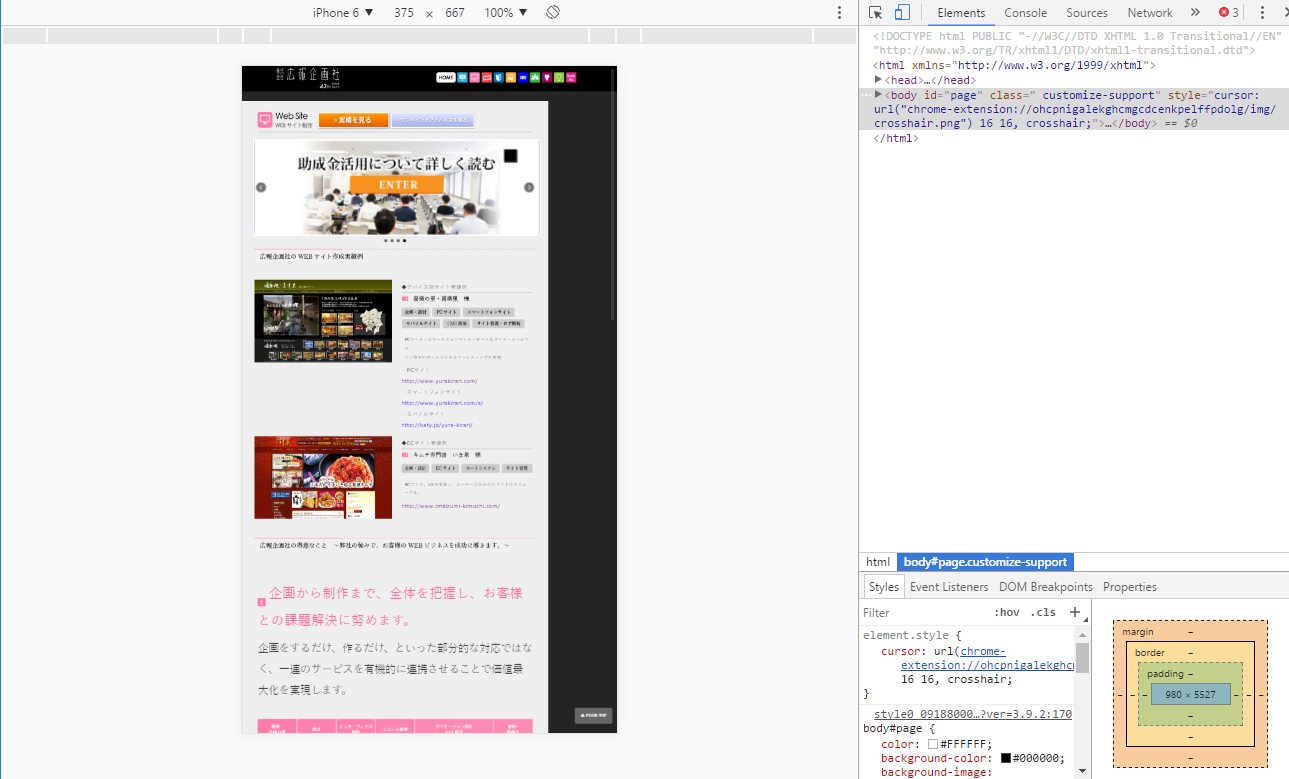
今回は試しに「iPhone6」をクリックしてみます。
今回は試しに「iPhone6」をクリックしてみます。

ん?画面がスマートフォン用のレイアウトになっていませんね。
ここで一旦ページを更新します。
ブラウザの左上の矢印が一回転しているようなマークをクリックします。
※もしくはCtrl + Rボタンのショートカットキーを押します。
ここで一旦ページを更新します。
ブラウザの左上の矢印が一回転しているようなマークをクリックします。
※もしくはCtrl + Rボタンのショートカットキーを押します。
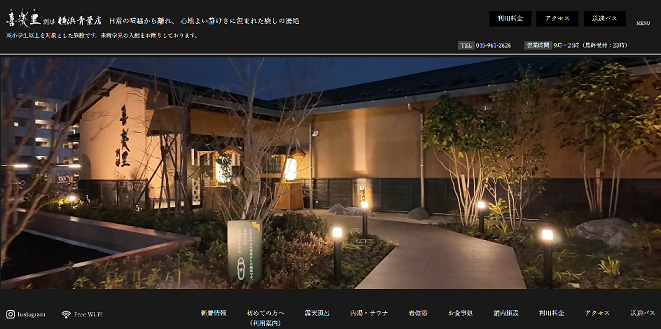
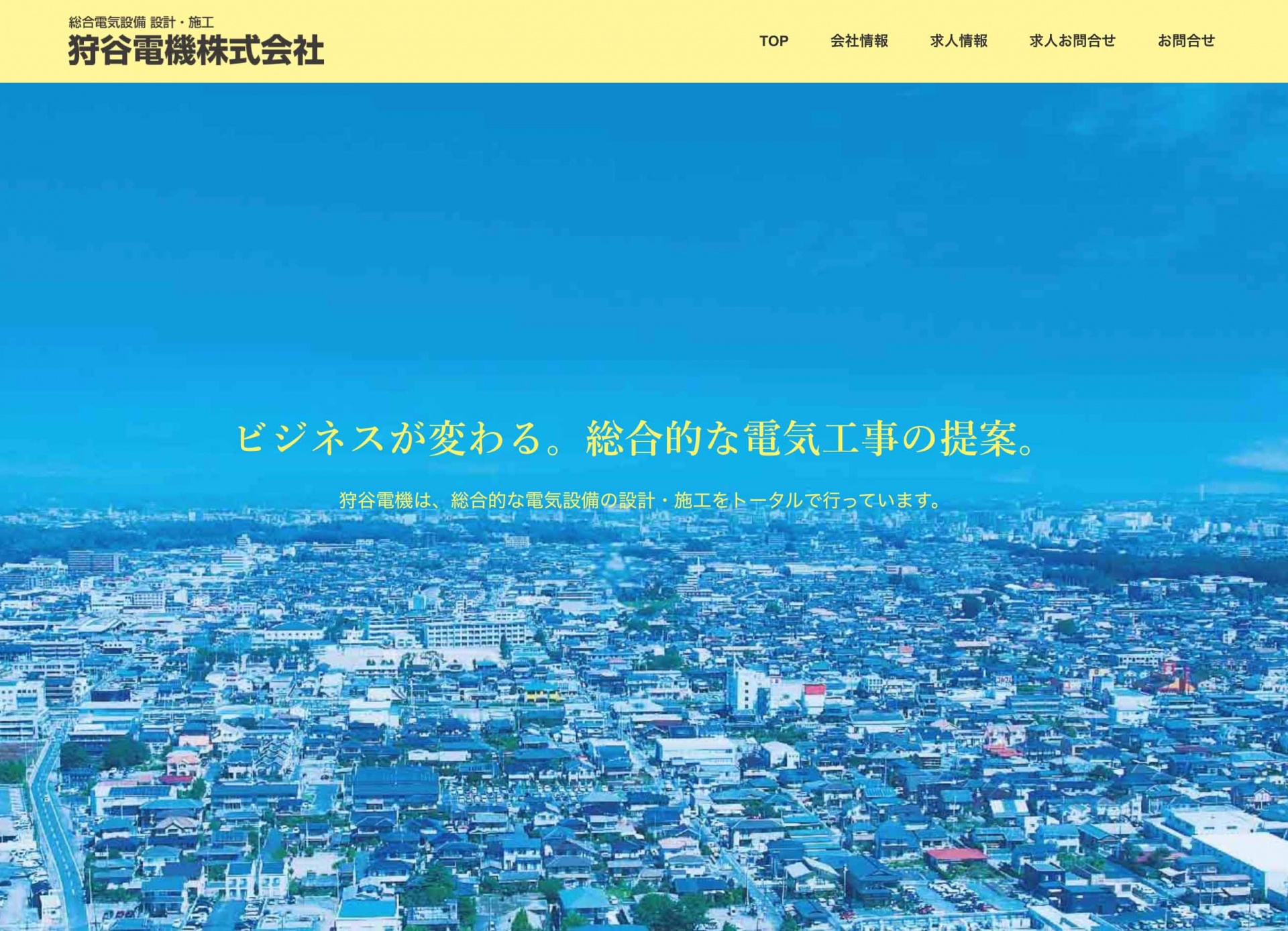
更新が終わるとしっかりスマートフォン用のレイアウトになりました!
このページのリンクから別ページに遷移してもスマートフォンの画面のまま見ることができます。
さらにスワイプ操作なども可能なのでより実機に近い形でデモンストレーションが出来ます。
以上で、スマートフォンの画面で見る方法Google Chrome編は終了です。
このページのリンクから別ページに遷移してもスマートフォンの画面のまま見ることができます。
さらにスワイプ操作なども可能なのでより実機に近い形でデモンストレーションが出来ます。
以上で、スマートフォンの画面で見る方法Google Chrome編は終了です。