みなさん、こんにちは。
Webサイト等の制作時にブラウザで表示されているサイトの一部の色を参考にしたいなんてことありますよね。
そんな時は拡張機能を利用して、色を判別してもらいましょう(^^)
いろいろ拡張機能が出回っているようですが、どれを使っても大差はないかなーという印象。
色を抽出するだけですからね。前置きはこのへんで。
で、私が使っているのが「ColorPick Eyedropper」
こちらはGoogle Chromeの拡張機能なのでお気をつけを。
まず、Chromeを開いたら下記の公式サイトから拡張機能をインストールして下さい。
ColorPick Eyedropper - Chrome Web Store
Web制作で役立つGoogle Chromeの拡張機能(画面の色をRGBで教えてくれる)
サイトの色を判別してコピーが出来る「ColorPick Eyedropper」

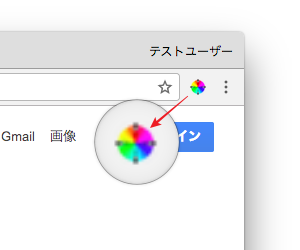
インストールが終わるとツールバーに追加されます。
あとは、参考にしたいサイトを開いた状態で、そのボタンをクリックします。
カーソルが変わりますので、変わったら調べたい色(オブジェクト)の上に合わせて 1クリック!
以上で、RGBカラーで表示がでますのでコピーして、はい終了です。
快適なWebライフを。
あとは、参考にしたいサイトを開いた状態で、そのボタンをクリックします。
カーソルが変わりますので、変わったら調べたい色(オブジェクト)の上に合わせて 1クリック!
以上で、RGBカラーで表示がでますのでコピーして、はい終了です。
快適なWebライフを。